Interactive maps can be a valuable addition to any website, providing visitors with a visual representation of location-based information. They are particularly useful for businesses with multiple locations, real estate websites, and travel blogs. In this article, we’ll take a look at how to add an interactive map to your website.
Choose a Map Provider
The first step in adding an interactive map to your website is to choose a map provider. There are several options available, including Google Maps, Bing Maps, OpenStreetMap, and Mapbox. Each provider offers different features and pricing options, so it’s important to choose one that best suits your needs.

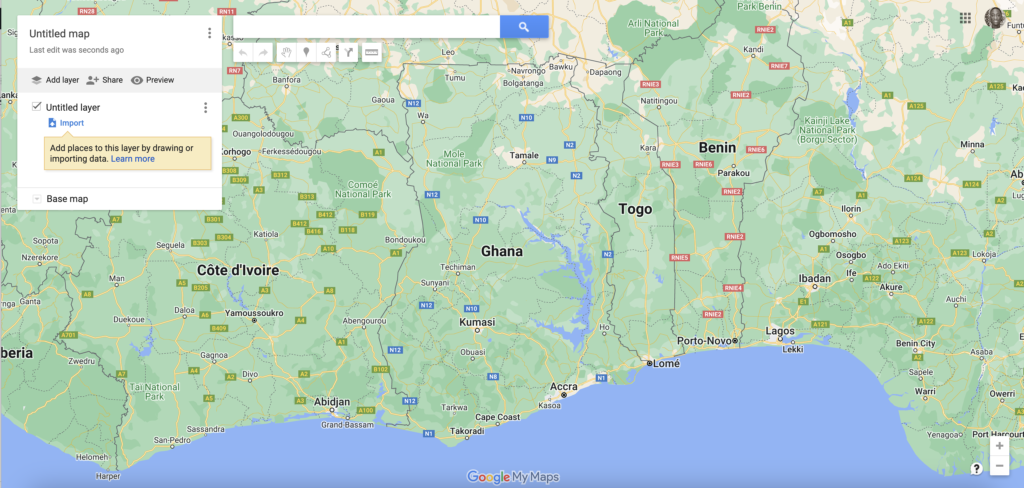
Create a Map
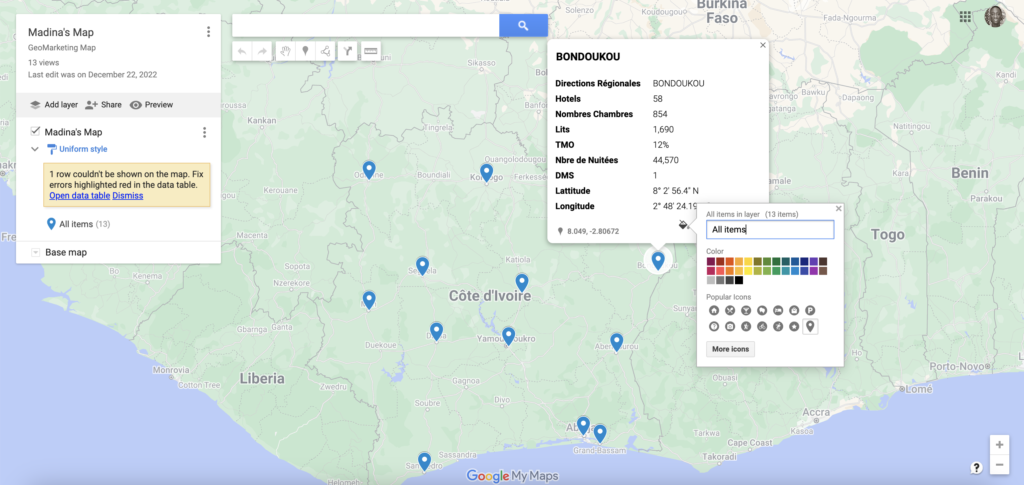
Once you’ve chosen a map provider, you’ll need to create a map. This typically involves creating an account, signing in, and using the provider’s map editor to create a map. You’ll have the option to customize your map with different styles, markers, and layers, depending on the provider you choose.

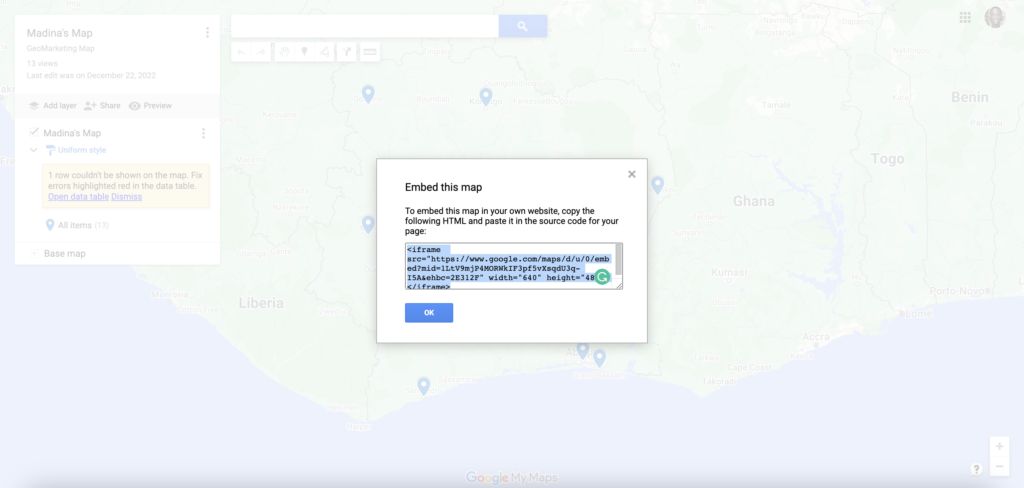
Embed the Map on Your Website
Once you’ve created your map, the next step is to embed it on your website. This is typically done by generating an embed code from the map provider and pasting it into your website’s HTML. Some providers also offer WordPress plugins, which make it easy to add a map to your website without needing to know any code.
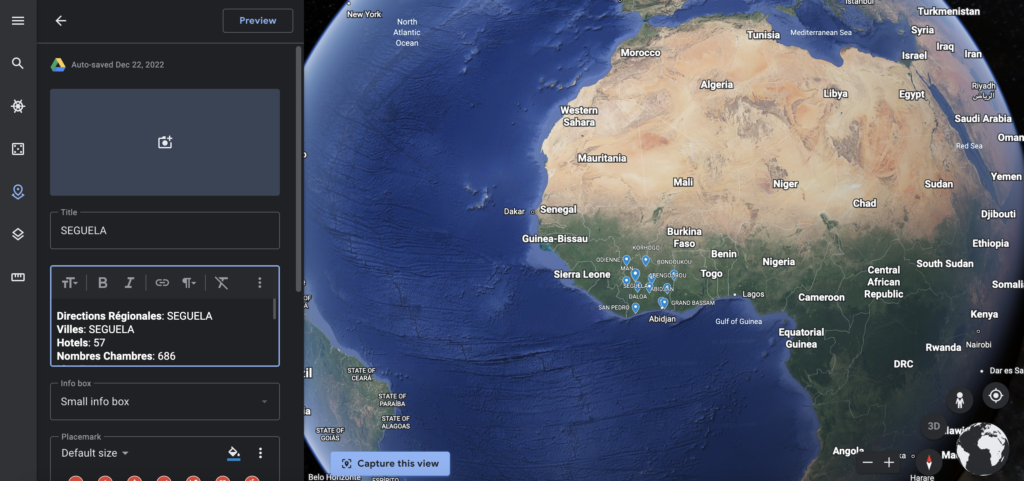
Customize the Map
You can customize the map to suit your website’s design and functionality. You can change the color of the map, add custom markers, and create custom pop-ups. You can also add different layers to the map, such as traffic, public transportation, and weather, depending on the provider you choose.

Add Interactivity
Interactive maps offer a lot of functionalities, you can add interactivity by allowing visitors to search for specific locations, get directions, and even view street-level imagery. You can also add other interactive elements such as heat maps, 3D buildings, and more.
Track map’s performance
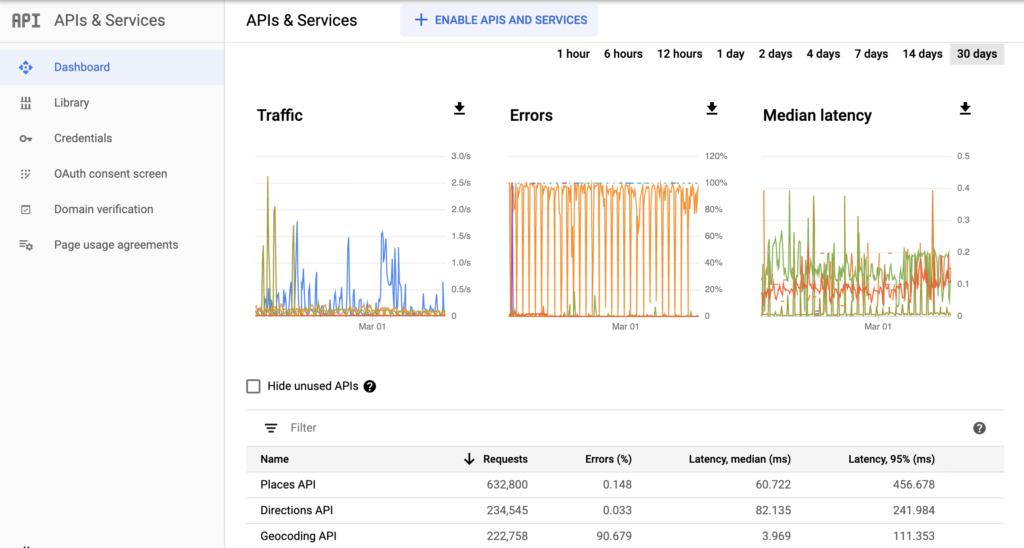
Finally, it’s important to track your map’s performance. This will allow you to see how visitors are interacting with your map, and which areas are getting the most traffic. This will help you identify any issues with your map and make changes as needed.

In conclusion, adding an interactive map to your website is a great way to provide visitors with valuable location-based information. By following these steps, you can create an interactive map that’s customized to suit your website’s design and functionality, and helps visitors find the information they need quickly and easily.